For mobile users: This page is best viewed on a desktop. To view this case study on Figma, click here.

the locus
case
study
my role
UX Research
Wireframing
Product Design
Branding
Prototyping
User Testing
tools
Figma
Voice Memos
Ollie Transcribe
WebAim
result
Mobile App Design
Relocation Planning Support
Designing For Change: Defining the challenges of long-distance relocation for millennials.
Background:
The current US housing market is a complicated (and expensive) one. Inflation and hiked federal interest rates have led many to consider relocating out-of-state -- to save money and buy cheaper, or make more money and network.
For one generation, these notions have been especially prominent - millennials.
In this, we identify certain emerging trends:
The pressure of relocation has motivated many to make the move. For those who do relocate, the transition can be psychologically challenging, especially during the first year.
Many employees have shifted to work-from-home positions. For some, this is liberating, while for others, it is isolating and can lead to long-term depression.
Cities thrive when community members grow, mature, and invest in those communities.
However, if these members are:
Depressed
Priced out of settling into property
Not investing in their communities fiscally or through taxes
…They are less likely to stay.
vested interest
in designing for these trends
If I could pinpoint how to design for the emerging trends, the lives of many people could be improved on multiple levels, including:
Personal :
Assisting, informing, and easing a mover’s transition through a clear, step-by-step walkthrough of the process for maximum success and mental health benefit.
Local :
Creating more engaged community members who successfully settle into their new environments, invest in local businesses, and communicate with each other.
Sociological :
Helping citizens grow to love and invest in their communities, contributing to the development of urban centers and generating the tax revenue needed to sustain a city center’s vitality.
Exploratory Interviews:
Guided Insight Sessions
As someone who has experienced homesickness several times, I became curious about whether others shared similar feelings or if my experiences were unique.
My goal was to gain deeper insights into each of my interviewees' moving journeys, exploring both the joys and pain points associated with relocating, as well as what they perceived to be the key turning points in the transition. I sought to create a comprehensive timeline of the relocation experience by gathering personal anecdotes and stories about settling into new locations.
Participants (7 total)
I interviewed millennials who have moved out-of-state, both recently and in the past, including: Those who have struggled to stay or settle in a new location, and those who are currently planning to move.
Method
In-person and remote interviews (Zoom, phone).
Attained permission to audio-record and transcribe.
Assumptions and Risks I Was Aware Of:
I assumed that everyone experiences homesickness and/or has trouble adjusting to living in a new state.
I recognized that people could have underlying health conditions that contribute to homesickness or depression.
I considered that people might have a variety of underlying stress factors which could mask as “homesickness”.
Key Insight
Of the 7 participants, most had experienced moderate “homesickness” / regrets at some point within one year of relocation. (6/7)
Below are the spreadsheets of raw data collected from each interview for synthesis.
To see these in more detail on Figma, click here.
Affinity mapping AND
emerging themes
I had gathered so much data from the interviews I was practically overwhelmed. There were many themes emerging, and even after tradition affinity mapping, I still wanted to visually map those themes in a more succinct sense.
I tried several kinds of mapping here, eventually being able to synthesize several pathways in order to further develop personas.
Preliminary Findings:
Of the 7 participants, most experienced "homesickness" or regrets at some point within one year of relocation (6/7).
Most interviewees reported feeling homesick, on average, between the first week and the third month of relocation.
Interviewees who moved with a partner reported more emotional strain on their partnerships post-move than those who relocated alone (4/4).
Almost all participants, except for the student studying abroad, cited financial anxiety as a major negative aspect of their post-relocation experience (5/7).
Pain Points:
Unforeseen Circumstances
Financial Preparedness
Partnership Strain
Identity Displacement
Relief Points:
Routine
Meditation
Centeredness
Alone Time
Being in Nature
DEVELOPING PERSONAS
what needs will our mvp need?
Through the 7 interviewees, I found myself separating characteristics and needs into 3 different persona types.
One was based on locational preference, one was based on partnership, and one was based on habits.
Competitive
Analysis
Relocating to a new city involves more than just practical tasks; it's about managing emotional challenges and building connections. Four apps offer some sort of support or community tools:
BetterHelp: Focuses on addressing emotional issues like stress and anxiety.
Meetup: Helps users find groups and activities to connect with others.
Nextdoor: Fosters neighborhood connections and local community integration.
Facebook: Brings people together using Groups, Events, and social interaction.
None specifically target the emotional journey of relocation, but combining BetterHelp for emotional support with Meetup or Nextdoor for social integration could help ease the process.
Ideation and Pattern analysis -
Can every persona’s needs be met?
I explored strategies to meet the needs of my personas through 'How Might We' statements. I envisioned a central interface where users could choose between 'pre-move' and 'post-move' modes.
Click here to zoom/view these files on Figma.
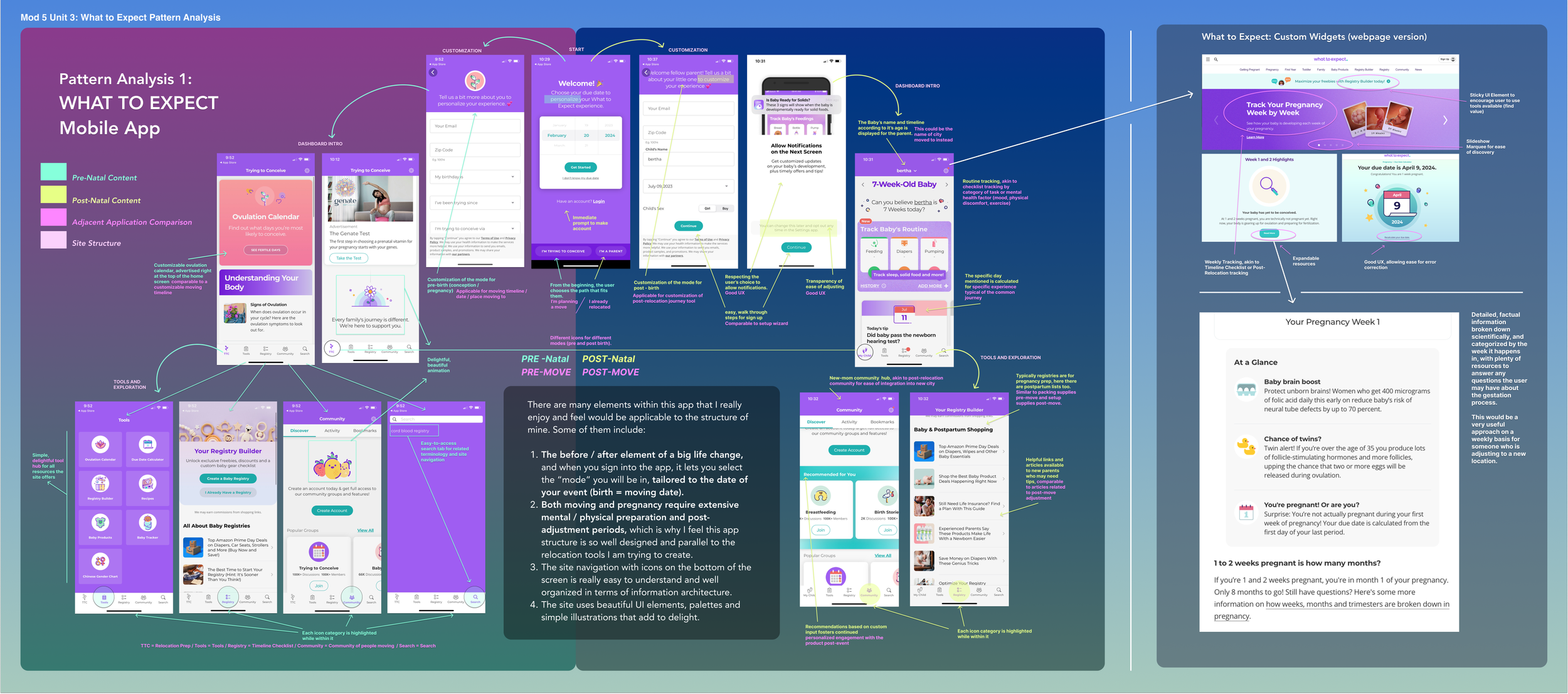
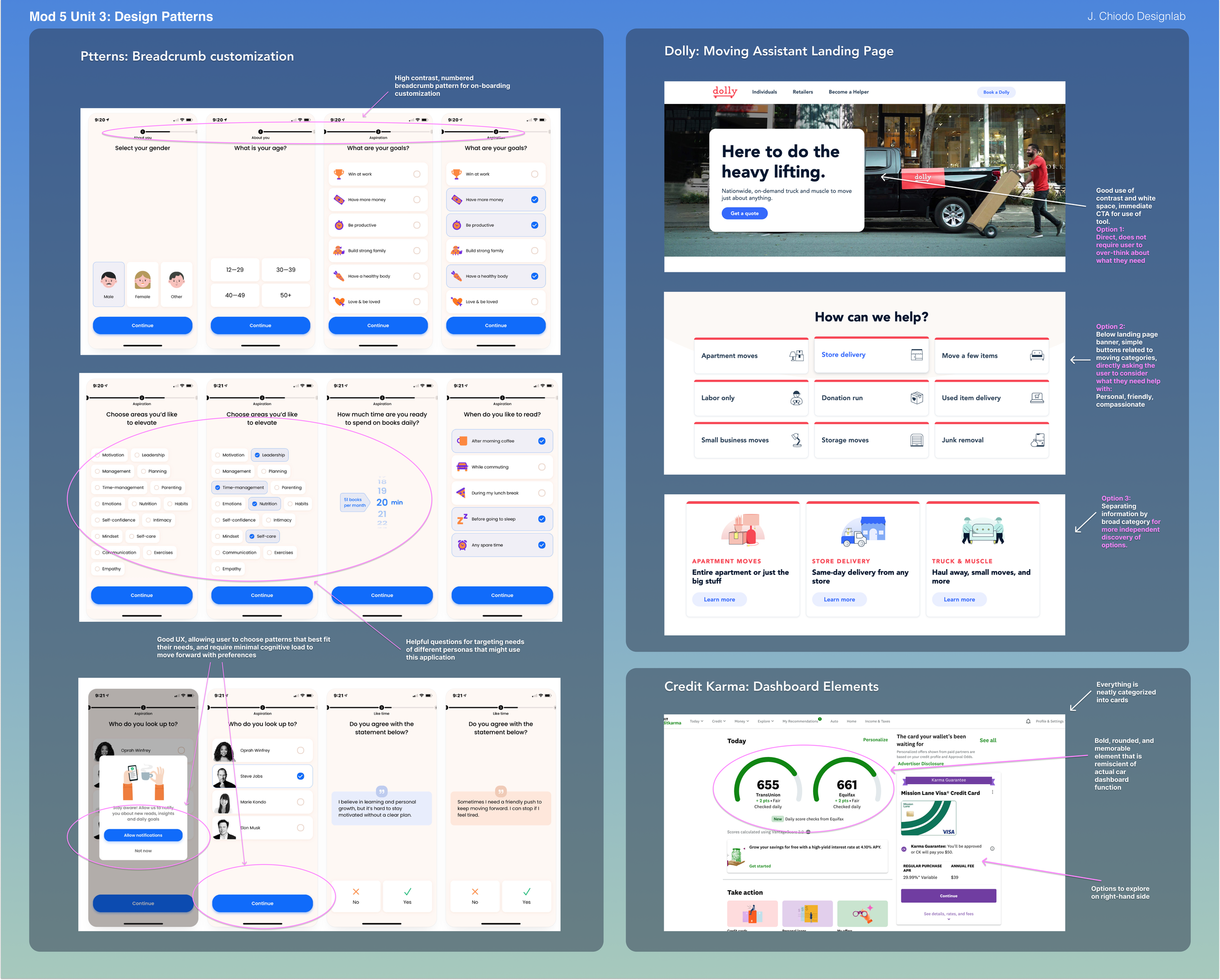
Patterns and Features:
I analyzed patterns on various websites and apps, such as 'What to Expect,' which offers a clear separation of 'pre' and 'post' stages, providing tips and a step-by-step process to guide users over time.
I also studied the Credit Karma app for its effective use of dashboards, as well as breadcrumb UI patterns. These insights helped inform how my app could offer personalized customization, allowing users to adjust settings according to their specific needs.
Different Modes:
The 'pre-move' mode, tailored for Cameron, focuses on organizing and planning to facilitate a seamless transition.
Meanwhile, the 'post-move' mode is applicable to Lamia and Tabitha, addressing challenges related to relocation and homesickness.
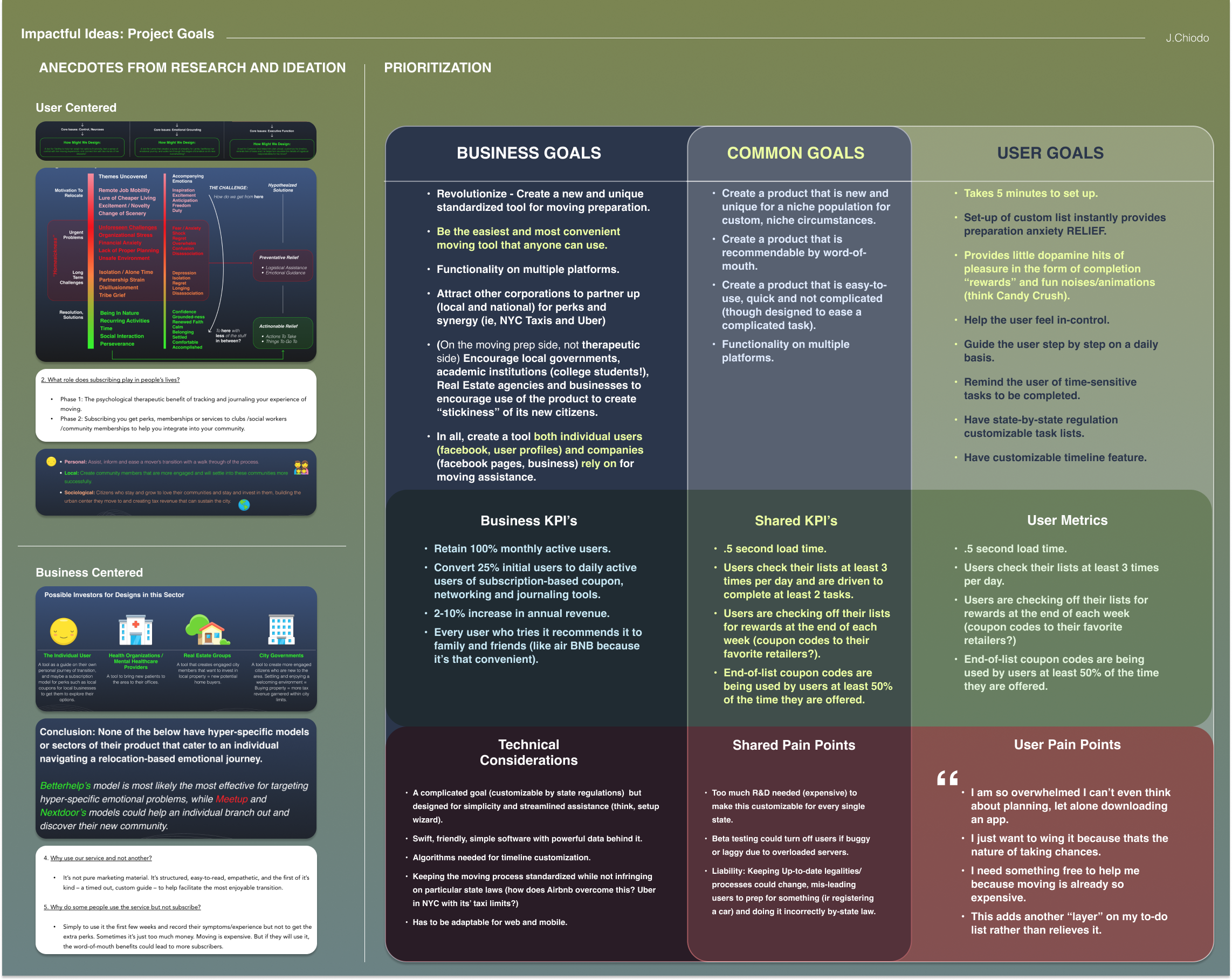
Marketing and Compliance Grid -
Choosing A
design Directive
Although I was visualizing both pre-move and post-move tools for users, it was addressed in initial group critiques with other design students that the idea, although ambitious, was proving too expansive for the time allotted for the project to develop at a timely pace.
It was proposed to simplify the concept and design a more pointed solution for the most prominent pain point—preparation. As a result, I decided that a preventative approach for the minimum viable product (MVP) would provide the most value initially.
Why? By giving users the chance to plan ahead, I can reduce the likelihood of negative pain points like homesickness. Offering pre-move tools addresses the most critical needs across all users, providing targeted, practical guidance.
Integrating post-move psychological factors would have required extensive research and resources, which could complicate the initial phase of development.
Initially, this app’s earliest iteration could be referred to by practitioners to help users plan and prepare for their move.
Lastly, addressing post-move emotional support is not off the table and could be explored in future iterations or as the app expands.
Storyboarding
Bewildered, no more
Through designing a preventative approach, I thought hard about how and where my personas would be looking for relocation assistance. By using storyboards and user flows, I imagined various scenarios where users could quickly find relief in their planning, whether through word-of-mouth or social media apps.
User and Task Flows
defining DISCOVERY
While working on user and task flows, I considered how to provide value to users who haven't dedicated time to creating a detailed dashboard. Was there a way to create a simpler, low-effort path that still offers value?
I focused on two key elements:
Options for pay versus non-pay users, ensuring flexibility.
Happy paths that make the website versatile and unique, leading users to the tools offered with the least resistance and most inspiration.
By integrating content from social platforms like YouTube or Instagram, users can enter the site with a preconceived notion and identify with the brands they already follow on social media.
MID-Fidelity Wireframing
explorative incentive
Click here to view on Figma.
Although prep and planning was revealed as a central pain point (therefore being main design for MVP with time constraints), further ideation was developed to help the user feel incentivized to complete tasks and engage with their new community post-relocation. My goals for these wireframes included:
Grid and Layout Consistency: Used standard mobile grid layouts to ensure alignment, centering, and visual balance, adhering to best design practices.
User-Centered Design: Focused on task flows that cater to specific personas, providing tailored solutions (e.g., timeline checklists and reward incentives).
Incentives and Motivation: Incorporated local rewards (e.g., coupons) as an incentive to encourage users to engage with the app's planning tools.
branding considerations:
warm and inviting?
or cool and calming?
Click here to view files on Figma.
The challenge in visual design for this tool was to convey stress relief while also evoking inspiration and motivation.
Several themes were considered:
A warm, nature-based earthy palette to inspire a grounded, calm, and stable feel. However, this leaned more toward an exploratory travel aesthetic rather than conveying organization and change.
A palette of cooler tones. This was too conservative and corporate, as relocation should also spark passion and drive.
The final palette—a blend of primary warm tones, healing green hues, and subtle blue-grey neutrals—offered the design maximum flexibility in its emotional connotations and messaging.
By pairing these colors with a sans-serif font and high-contrast simplicity, the design achieved both ease and efficiency while enlivening the visual senses.
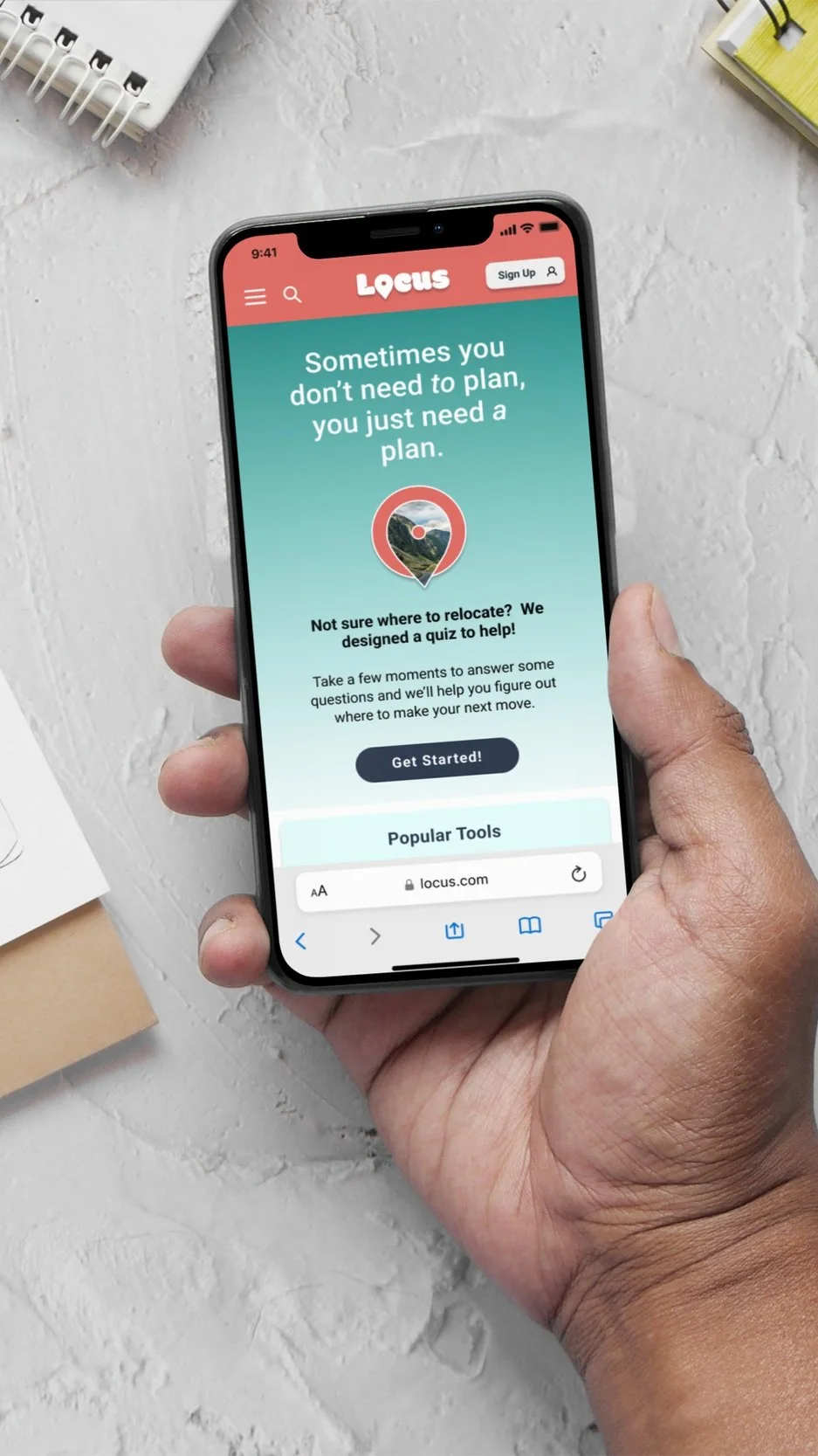
Ui kit design
locus is born
Now that I had established a color palette, selected fonts, and defined pattern flows, the next step was to synthesize the essence of the app into a name, logo, and UI kit for prototyping. As I continued developing the palette, I outlined key words and themes crucial for building the brand identity.
Throughout this process, I actively sought feedback from friends by sharing images of my progress via messaging.
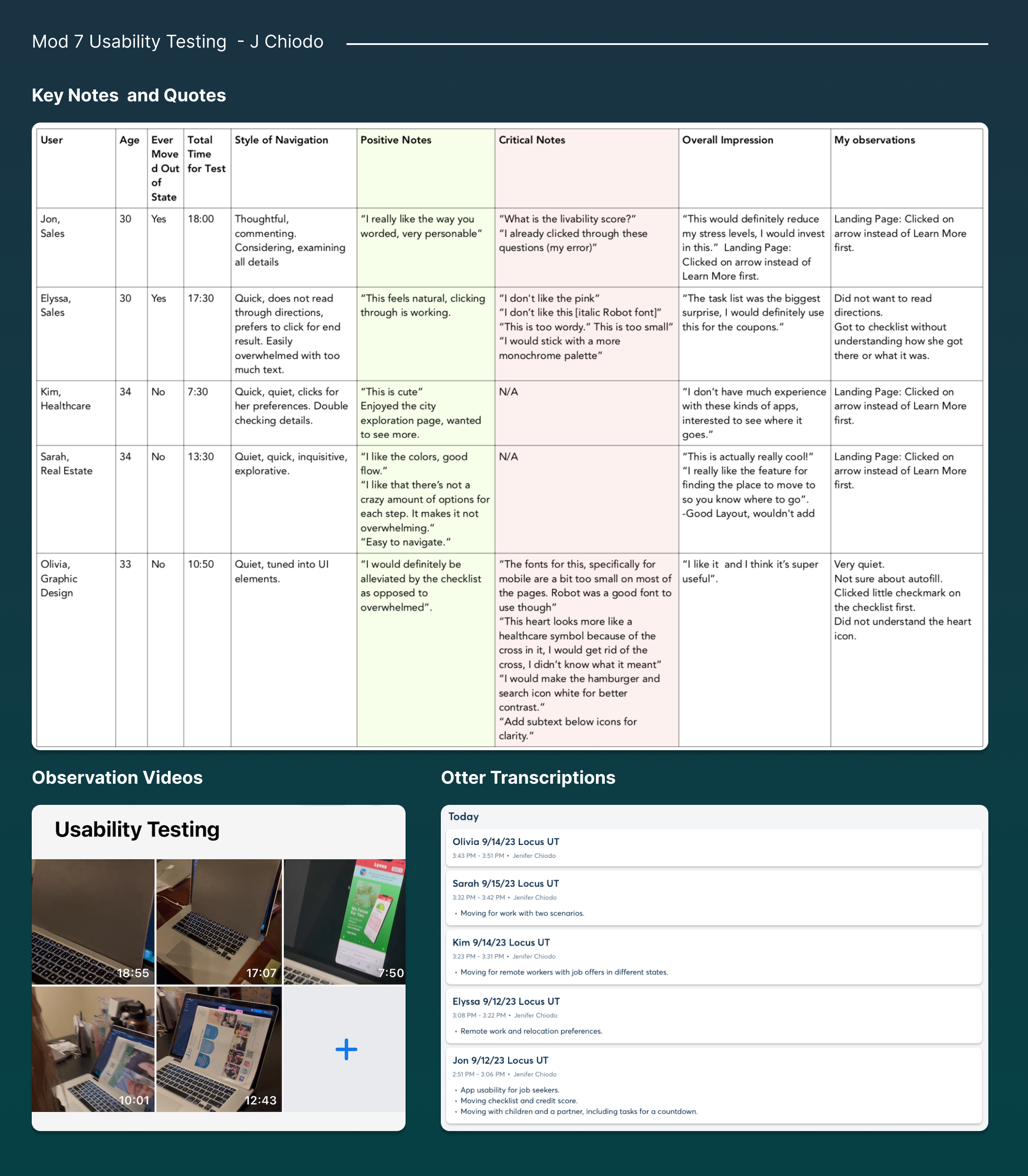
Prototyping and
user testing
After prototyping, I ran usability testing on my Locus prototype.
Click here to view files in Figma.
Average Time to Complete:
13 minutes 30 seconds
Participants:
Five
Summary of Improvements
Clearer font and button design.
Enhanced icon understanding with subtext.
More flexible actions with de-selectable options.
Simplified page layout for better user engagement
hopeful Impact
Benefiting New and Established
Community Members
Real Estate Groups
Locus becomes a tool that helps users find the right place to live, engaging city members and encouraging local property investment, creating new potential homebuyers.
Local Businesses
Locus becomes an effective marketing tool, promoting engagement with eager customers looking to settle into a new place. It helps users discover local businesses and build familiarity.
The Individual User
Locus provides a personal guide for users transitioning to a new location. Whether they're deciding where to live or organizing a move, the app offers packing and timeline checklists to help users stay on track, feel more confident, and save money with local coupons.
City Governments
A tool to foster more engaged citizens who are new to the area. By helping users settle in smoothly, enjoy their new environment, and make local purchases, it encourages property buying and increases tax revenue within city limits.
You may also like…